
ブログで記事を書いていると、画像を貼ることが多々あります。
スマホやデジカメで撮影した写真
インターネット上でダウンロードした画像
自分でデザインした画像(当ブログのアイキャッチ画像は全て自作です!)
などなど
様々なものを利用することがありますが、まさか皆さんはその画像をそのまま加工せずに記事へアップしていないですよね??
もし元画像のまま使用している場合、TinePNG(通称:圧縮パンダ?)などを利用して画像の「圧縮」をする習慣をつけましょう。
これだけでブログのSEO対策になる可能性大です。
圧縮パンダを利用してブログで利用する画像を圧縮する方法
圧縮と一言で言ってもたくさんの方法がありますが、私個人的に一番簡便でかつ、圧縮もそれなりに行ってくれる
「TinyPNG」
またの名を
「圧縮パンダ」
を紹介します。
「TinyPNG」または「圧縮パンダ」で検索
TinePNGでも圧縮パンダでもよいので、Googleさんで検索してみましょう。
検索して一番最初に出てくるサイトが圧縮作業をしてくれるサイトとなります。
一応下記にリンクを貼っておきます
圧縮したいファイルをドラッグ&ドロップ
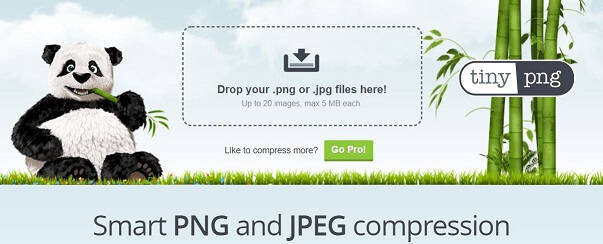
TinyPNGのトップページはこんな感じになっています。

トップページと言うか、このページだけで全てが完結するのですごく簡単です!
笹を食べているパンダの横に点線で囲まれた四角いスペース(Drop your .PNG or .JPG files here!と書かれているスペース)があります。
こちらに圧縮したいファイルをドラッグ&ドロップします。

そのまま数秒待つと、下記のようになります。

圧縮に成功すると画面左下のパンダが手を上げて喜びます(笑)
圧縮率を確認してダウンロード
パンダが手を上げて喜んでいる画像を見てもらうと「52%」との記載があります。
元データのサイズが32.7KBだったのが15.8KBまで圧縮できましたよ!
という意味になります。
今回使用したデータが文字だけの画像のため32.7KB→15.8KBへ圧縮できたところで効果は薄いかもしれませんが、スマホやデジカメ等で撮影した写真はデータサイズが桁違いに大きくなるので、圧縮パンダの威力は絶大です!
その後「Download all」をクリックしてPCへダウンロードをして終了となります。
圧縮パンダで画像を圧縮する利点
圧縮パンダ(TinyPNG)を一度利用してもらうと分かると思いますが、
作業がすごく簡単
です。
この作業で圧縮率も申し分なく、さらに無料というところが嬉しいですね。
たったこれだけの操作でブログのページが軽くなり、ページの読み込みスピードも改善され最終的にはSEO対策にも繋がりますので、圧縮せずに記事に画像をアップしている方は一度「圧縮パンダ」での圧縮作業を行ってみることを強くおススメします!
