
今回ははてなブログのテーマ「Blooklyn」で見出しタグのデザインをカスタマイズしてみます。
と言っても「Blooklyn」はデフォルトでも良い感じのデザインになっているのでカスタマイズ不要論もありますが、タグのデザインを一部変更するだけでも他のBrooklynを使用しているブログと差別か出来るので試してみる価値はありだと思いますよ。
Brooklynのデフォルトの見出しタグデザインを確認
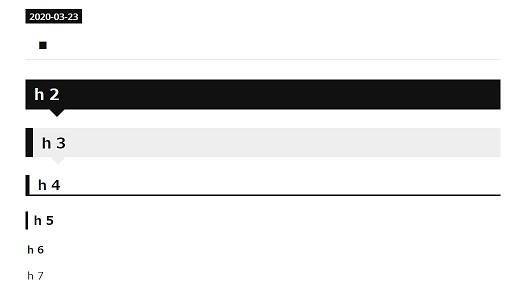
カスタマイズする前に一度デフォルトのデザインを確認してみましょう。

並べてみると分かりますが、h2からh6までが既にデザインとして登録されています。
Brooklynのイメージ通りのデザインが登録されており、このまま使用しても何も違和感ありません。
違和感ないというかセンスを感じます!
が、その分Brooklynを使用しているブロガーの大半はこのデザインのままでブログを書いているのではないでしょうか。
つまり、ここでカスタマイズを加えることで他者との差別化を図ることが出来るかもしれません!
という事で具体的にカスタマイズしていきたいと思います。
Brooklynの見出しタグデザインを実際にカスタマイズしてみる
それでは実際にカスタマイズしてみたいと思います。
と言ってもコピペですけどね(笑)
コピペ元はコチラの記事を参考にさせていただきました↓↓
コチラの記事は本当に助かります!
何と言っても見出しのデザインだけで68ものパターンを紹介してくれていますからね。
今回もこの68パターンの中からBrooklynに合う、そして自分好みのデザインを探してみました。
それでは早速コピペしてみましょう!
好みのデザインを見つけたらコードをコピーする
上で紹介したサルワカさんのページで自分好みのデザインを探しましょう。
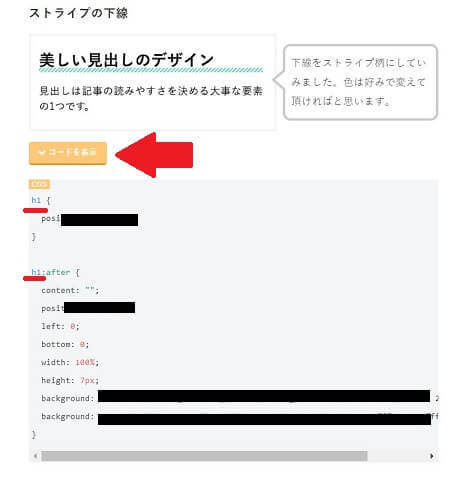
私は今回、「h3見出しタグ」のデザインを
「ストライプの下線」に変更しようと決めたので、「コードを表示」ボタンをクリックしてCSSを表示させます。

ここに出てきたコードをコピペすれば良いのですが、青字で「h1」となっているところを自分が変更したいhタイトルへ変更する必要があるので、今回は「h3」に書き換えてコピーします。
コピーしたCSSコードを貼り付けて完成
上の作業でコピーしたコードをダッシュボード→デザイン→スパナマーク→デザインCSS(はてなブログであれば定番のあの場所です)にコピーすれば問題ないはずなのですが、テーマがBrooklynのためかうまくいかず…。
そこで少し苦労しましたが、解決策を何とか見つけました。
その解決策は当ブログの別記事にて紹介していますので、一度ご覧ください。
今回の作業でh3と書き換えた部分にさらに手を加える必要があります。
brooklyn-custom.hatenablog.com
Brooklynの見出しタグのデザインカスタマイズについてまとめ
今回紹介したカスタマイズを行うことで、同じBrooklynを使用されているブログと差別化できるかもしれません!
しかし、私はh3のデザインしか変更していません。
自分の場合h4以下の見出しタグを使用する機会は少ないということと、h2で既に指定されているデザインよりも良いデザインに出会えないからです。
そのくらいBrooklynではデフォルトのままでもセンスを感じるデザインとなっているんだなあと再確認しました。
長く使用していればどこかのタイミングで変更したくなることもあるかもしれないので、当記事はその時のための備忘録代わりになりそうです(笑)
