
ブログに個性を出すためにもこの部分をカスタマイズされているブロガーさん達がたくさんいらっしゃいます。
記事の内容を読む前に
「このブログのヘッダすごいな!」
と圧倒されてから記事を読ませてもらうこともしばしば。
そんなヘッダを設定していると必ずと言っていいほどぶつかる
「ヘッダ画像の余白問題」
という壁。
今回は、はてなブログでそのような壁にぶち当たった時の解決方法をご紹介します。
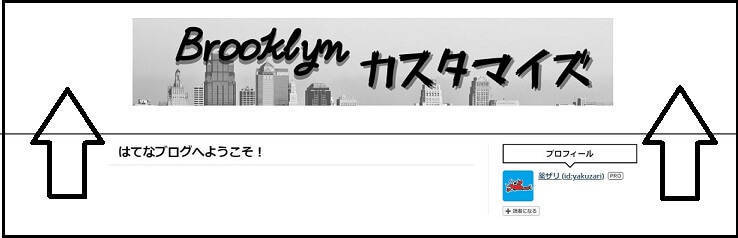
Brooklynのデフォルトのヘッダ
私が今使用しているブログのテーマは【Booklyn】というものです。
インストールして設定するだけであらゆるデザインが既にクールでかっこいい印象のBrooklyn。

画像を入れなくてもブログ名が入るようになっており(上の画像で言う「brooklyn-custom's diary」の部分)になっているのですが、やはり画像を入れたい。
Brooklynにヘッダ画像を追加してみる
という事で実際に入れてみると、、


あれ?
画像の周りに余白が多々見受けられます(黒矢印で示したところ)。
この余白を取ろうとCSSを少しいじってみるのですが、上下の余白を取りつつ、画像を画面いっぱいに拡げる方法がなかなか見つからず…。
ですが、今回はその上下の余白をとって画像を画面いっぱいに拡げる方法を見つけましたよ!!
Brooklynでヘッダ画像の上下左右の余白をゼロにする方法
今回は上で紹介したような「ダッシュボード→デザイン→スパナマーク→ヘッダ→タイトル画像」に画像をアップしません。
少し非公式の方法になるのかもしれませんが、CSSでヘッダ画像を指定していきます。
と、少し難しい言い方をしているように聞こえるかもしれませんが、基本コピペでいけますのでご安心を(笑)
ヘッダ画像を準備する
まずはヘッダ画像を作成します。
画像の作成方法は様々あるかと思いますが、私個人的にはCanvaをおススメします。
というか私が愛用しています。
当ブログのヘッダ画像もCanvaで作成しているのでご参考まで。
ちなみに画像サイズは1100px × 200pxで作成しましょう。
他のサイズでも可能かもしれませんが、はてなブログ公式のヘッダ画像は1100px × 200pxとなっているようです。
ヘッダ画像をはてなフォトにアップロードし画像のアドレスをGetする
Canva等で準備出来た画像をはてなフォトにアップロードします。
アップロードされたらその画像を1度はてなフォト上で表示。
そしてその画像上で右クリック→画像アドレスをコピーを選択します。

所定の場所にCSSを挿入する
所定の場所にCSSを挿入するのですが、その所定の場所というのが
ダッシュボード→デザイン→スパナマーク→ヘッダ→タイトル下
になります。
デザインCSSに挿入しても何もなりませんのでご注意を。
それではようやくCSSになりますが下記となります。
<style type="text/css">
.header-image-wrapper {display:none;}
#blog-title{display:none;}
.headernew img{
max-width:100%;
margin: auto;
display: block;
}
.headernew a{
display:block;
}
.headernew{
margin:0px!important;
}</style>
<h1 class="headernew">
<a href="ブログのトップページURL">
<img src="ヘッダに使用する画像URL" alt="ブログ名" width="100%">
</a>
</h1>
こちらのコードを入れるのですが、ブログのトップページURL、ヘッダに使用する画像URL、ブログ名は皆さんのブログに合わせて変更してください。
ちなみにこのヘッダに使用する画像URLというのが、先ほどの手順でGetした画像URLになります。
これで完成です。
ちなみに当ブログの実際のヘッダも今回紹介した方法で作成しております。
Brooklynでヘッダ画像の上下左右の余白をゼロにする方法のまとめ
ヘッダの余白問題を解決する方法に関してはググるとたくさん出てきますが、ブログのテーマなどブログ個々の背景・状態によってうまくいかないこともしばしばあるかと思います。
今回紹介した方法ははてなブログのテーマ【Brooklyn】環境での方法ですが、おそらく他のテーマでも通用することが予想されます。
他のテーマでお困りの方も一度お試しあれ!!
